|
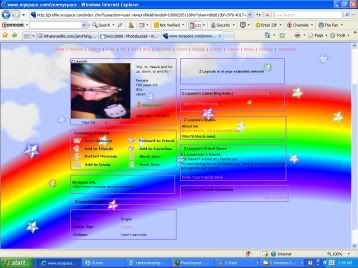
Rainbow and stars
<style type="text/css">
{content:"Body Properties";}
body {
background-color:transparent;
background-image:url('http://i73.photobucket.com/albums/i221/knox3000/rainbow.jpg');
background-position:top right;
background-repeat:no-repeat;
background-attachment:fixed;
border-width:;
border-color:;
border-style:;
}
{content:"Table and Section Properties";}
table, tr, td {background:transparent; border:0px;}
table table table
{background-color:transparent;}
table table table {
border-width:2px;
border-color:9C6AFF;
border-style:solid;
}
table table table table {border:0px;}
td.text table, td.text table td {width:300px; padding:0px;}
td.text
table table table table,
td.text table table table table td {width:0px;}
{content:"Text and Link Properties";}
input {background-color:transparent !important;}
td, span, div, input, textarea,
a, table td div div font,
div table tr td font {font-family:arial !important;}
td, span, div, input, textarea, table
td div div font,div table tr td font {color:000000 !important; font-size:7.5pt !important;}
.nametext, .whitetext12, .lightbluetext8,
.orangetext15, .blacktext12, .blacktext12 span,.redtext, .redbtext, .blacktext10, .btext {color:000000 !important; font-size:
!important;}
a {color:F56696 !important; font-size:8pt !important;text-decoration:none !important; text-transform:none
!important; font-weight:normal !important; font-style:normal !important;}
a:hover {color:9C6AFF !important; text-decoration:none
!important; text-transform:none !important; font-weight:normal !important; font-style:normal !important;}
{content:"Other Properties";}
table table td {width:10px;}
div table table td, table table table td {width:auto;}
table
table img {display:none;}
table table table img {display:inline;}
td.text td.text table table div,
td.text td.text
table table a img { width:65px !important;}
img {border:0px;}
.blacktext10 {display:block; width:200px;}
</style>
</div>
<a href="http://z-devotchka.tripod.com" target=_blank>Be awesome. Get a layout like this.</a><br>
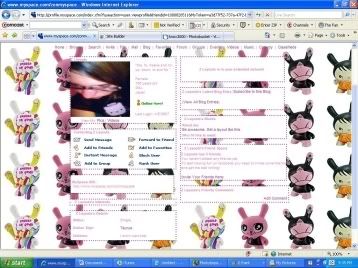
KidRobot™ Dunnys
<style type="text/css">
{content:"Body Properties";}
body {
background-color:FFFFFF;
background-image:url('http://i73.photobucket.com/albums/i221/knox3000/dunnybackground.jpg');
background-position:top left;
background-repeat:repeat;
background-attachment:fixed;
border-width:;
border-color:;
border-style:;
}
{content:"Table and Section Properties";}
table, tr, td {background:transparent; border:0px;}
table table table
{background-color:FFFFFF;}
table table table {
border-width:3px;
border-color:8D3291;
border-style:dotted;
}
table
table table table {border:0px;}
td.text table, td.text table td {width:300px; padding:0px;}
td.text table table table
table,
td.text table table table table td {width:0px;}
{content:"Text and Link Properties";}
input {background-color:transparent !important;}
td, span, div, input, textarea,
a, table td div div font,
div table tr td font {font-family:arial !important;}
td, span, div, input, textarea, table
td div div font,div table tr td font {color:E77AB4 !important; font-size:7.5pt !important;}
.nametext, .whitetext12, .lightbluetext8,
.orangetext15, .blacktext12, .blacktext12 span,.redtext, .redbtext, .blacktext10, .btext {color:E77AB4 !important; font-size:
!important;}
a {color:8D3291 !important; font-size:8pt !important;text-decoration:none !important; text-transform:none
!important; font-weight:normal !important; font-style:normal !important;}
a:hover {color:D7ABF8 !important; text-decoration:none
!important; text-transform:none !important; font-weight:normal !important; font-style:normal !important;}
{content:"Other Properties";}
table table td {width:10px;}
div table table td, table table table td {width:auto;}
table
table img {display:none;}
table table table img {display:inline;}
td.text td.text table table div,
td.text td.text
table table a img { width:65px !important;}
img {border:0px;}
.blacktext10 {display:block; width:200px;}
</style>
</div>
<a href="http://z-devotchka.tripod.com" target=_blank>Be awesome. Get a layout like this.</a><br>
Little chicky
<style type="text/css">
{content:"Body Properties";}
body {
background-color:FFFFFF;
background-image:url('http://i73.photobucket.com/albums/i221/knox3000/chick.jpg');
background-position:bottom left;
background-repeat:no-repeat;
background-attachment:fixed;
border-width:;
border-color:;
border-style:;
}
{content:"Table and Section Properties";}
table, tr, td {background:transparent; border:0px;}
table table table
{background-color:FFFFFF;}
table table table {
border-width:3px;
border-color:FCFF59;
border-style:dotted;
}
table
table table table {border:0px;}
td.text table, td.text table td {width:300px; padding:0px;}
td.text table table table
table,
td.text table table table table td {width:0px;}
{content:"Text and Link Properties";}
input {background-color:transparent !important;}
td, span, div, input, textarea,
a, table td div div font,
div table tr td font {font-family:arial !important;}
td, span, div, input, textarea, table
td div div font,div table tr td font {color:FF9900 !important; font-size:7.5pt !important;}
.nametext, .whitetext12, .lightbluetext8,
.orangetext15, .blacktext12, .blacktext12 span,.redtext, .redbtext, .blacktext10, .btext {color:FF9900 !important; font-size:
!important;}
a {color:FF4000 !important; font-size:8pt !important;text-decoration:none !important; text-transform:none
!important; font-weight:normal !important; font-style:normal !important;}
a:hover {color:FFC928 !important; text-decoration:none
!important; text-transform:none !important; font-weight:normal !important; font-style:normal !important;}
{content:"Other Properties";}
table table td {width:10px;}
div table table td, table table table td {width:auto;}
table
table img {display:none;}
table table table img {display:inline;}
td.text td.text table table div,
td.text td.text
table table a img { width:65px !important;}
img {border:0px;}
.blacktext10 {display:block; width:200px;}
</style>
</div>
<a href="http://z-devotchka.tripod.com" target=_blank>Be awesome. Get a layout like this.</a><br>
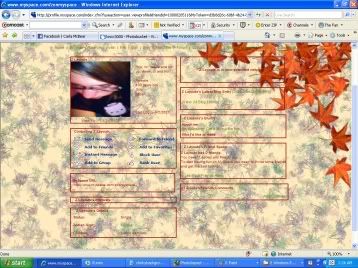
Autumn Leaves
<style type="text/css">
{content:"Body Properties";}
body {
background-color:transparent;
background-image:url('http://i73.photobucket.com/albums/i221/knox3000/leaves.jpg');
background-position:top right;
background-repeat:no-repeat;
background-attachment:fixed;
border-width:;
border-color:;
border-style:;
}
{content:"Table and Section Properties";}
table, tr, td {background:transparent; border:0px;}
table table table
{background-color:transparent;}
table table table {
border-width:2px;
border-color:A51100;
border-style:solid;
}
table table table table {border:0px;}
td.text table, td.text table td {width:300px; padding:0px;}
td.text
table table table table,
td.text table table table table td {width:0px;}
{content:"Text and Link Properties";}
input {background-color:transparent !important;}
td, span, div, input, textarea,
a, table td div div font,
div table tr td font {font-family:arial !important;}
td, span, div, input, textarea, table
td div div font,div table tr td font {color:A51100 !important; font-size:7.5pt !important;}
.nametext, .whitetext12, .lightbluetext8,
.orangetext15, .blacktext12, .blacktext12 span,.redtext, .redbtext, .blacktext10, .btext {color:A51100 !important; font-size:
!important;}
a {color:5A8700 !important; font-size:8pt !important;text-decoration:none !important; text-transform:none
!important; font-weight:normal !important; font-style:normal !important;}
a:hover {color:E11700 !important; text-decoration:none
!important; text-transform:none !important; font-weight:normal !important; font-style:normal !important;}
{content:"Other Properties";}
table table td {width:10px;}
div table table td, table table table td {width:auto;}
table
table img {display:none;}
table table table img {display:inline;}
td.text td.text table table div,
td.text td.text
table table a img { width:65px !important;}
img {border:0px;}
.blacktext10 {display:block; width:200px;}
</style>
</div>
<a href="http://z-devotchka.tripod.com" target=_blank>Be awesome. Get a layout like this.</a><br>
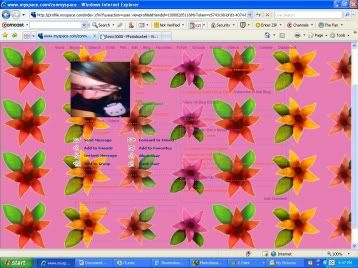
Island Flowers
<style type="text/css">
{content:"Body Properties";}
body {
background-color:E87DB4;
background-image:url('http://i73.photobucket.com/albums/i221/knox3000/flowers-1.jpg');
background-position:top left;
background-repeat:repeat;
background-attachment:fixed;
border-width:;
border-color:;
border-style:;
}
{content:"Table and Section Properties";}
table, tr, td {background:transparent; border:0px;}
table table table
{background-color:E87DB4;}
table table table {
border-width:3px;
border-color:8D3291;
border-style:dash;
}
table
table table table {border:0px;}
td.text table, td.text table td {width:300px; padding:0px;}
td.text table table table
table,
td.text table table table table td {width:0px;}
{content:"Text and Link Properties";}
input {background-color:transparent !important;}
td, span, div, input, textarea,
a, table td div div font,
div table tr td font {font-family:arial !important;}
td, span, div, input, textarea, table
td div div font,div table tr td font {color:F95937 !important; font-size:7.5pt !important;}
.nametext, .whitetext12, .lightbluetext8,
.orangetext15, .blacktext12, .blacktext12 span,.redtext, .redbtext, .blacktext10, .btext {color:F95937 !important; font-size:
!important;}
a {color:8D3291 !important; font-size:8pt !important;text-decoration:none !important; text-transform:none
!important; font-weight:normal !important; font-style:normal !important;}
a:hover {color:D7ABF8 !important; text-decoration:none
!important; text-transform:none !important; font-weight:normal !important; font-style:normal !important;}
{content:"Other Properties";}
table table td {width:10px;}
div table table td, table table table td {width:auto;}
table
table img {display:none;}
table table table img {display:inline;}
td.text td.text table table div,
td.text td.text
table table a img { width:65px !important;}
img {border:0px;}
.blacktext10 {display:block; width:200px;}
</style>
</div>
<a href="http://z-devotchka.tripod.com" target=_blank>Be awesome. Get a layout like this.</a><br>
Fruits on
Black
background
<style type="text/css">
{content:"Body Properties";}
body {
background-color:FFFFFF;
background-image:url('http://i73.photobucket.com/albums/i221/knox3000/fruits-1.jpg');
background-position:top left;
background-repeat:repeat;
background-attachment:fixed;
border-width:;
border-color:;
border-style:;
}
{content:"Table and Section Properties";}
table, tr, td {background:transparent; border:0px;}
table table table
{background-color:000000;}
table table table {
border-width:3px;
border-color:C71927;
border-style:dotted;
}
table
table table table {border:0px;}
td.text table, td.text table td {width:300px; padding:0px;}
td.text table table table
table,
td.text table table table table td {width:0px;}
{content:"Text and Link Properties";}
input {background-color:transparent !important;}
td, span, div, input, textarea,
a, table td div div font,
div table tr td font {font-family:arial !important;}
td, span, div, input, textarea, table
td div div font,div table tr td font {color:C71927 !important; font-size:7.5pt !important;}
.nametext, .whitetext12, .lightbluetext8,
.orangetext15, .blacktext12, .blacktext12 span,.redtext, .redbtext, .blacktext10, .btext {color:C71927 !important; font-size:
!important;}
a {color:B4E52D !important; font-size:8pt !important;text-decoration:none !important; text-transform:none
!important; font-weight:normal !important; font-style:normal !important;}
a:hover {color:C71927 !important; text-decoration:none
!important; text-transform:none !important; font-weight:normal !important; font-style:normal !important;}
{content:"Other Properties";}
table table td {width:10px;}
div table table td, table table table td {width:auto;}
table
table img {display:none;}
table table table img {display:inline;}
td.text td.text table table div,
td.text td.text
table table a img { width:65px !important;}
img {border:0px;}
.blacktext10 {display:block; width:200px;}
</style>
</div>
<a href="http://z-devotchka.tripod.com" target=_blank>Be awesome. Get a layout like this.</a><br>
Colorful
Hello
Kitty
<style type="text/css">
{content:"Body Properties";}
body {
background-color:transparent;
background-image:url('http://i73.photobucket.com/albums/i221/knox3000/hellokitty.jpg');
background-position:top
right;
background-repeat:repeat;
background-attachment:fixed;
border-width:;
border-color:;
border-style:;
}
{content:"Table and Section Properties";}
table, tr, td {background:transparent; border:0px;}
table table table
{background-color:FDA6E9;}
table table table {
border-width:2px;
border-color:9C6AFF;
border-style:solid;
}
table
table table table {border:0px;}
td.text table, td.text table td {width:300px; padding:0px;}
td.text table table table
table,
td.text table table table table td {width:0px;}
{content:"Text and Link Properties";}
input {background-color:transparent !important;}
td, span, div, input, textarea,
a, table td div div font,
div table tr td font {font-family:arial !important;}
td, span, div, input, textarea, table
td div div font,div table tr td font {color:ffffff !important; font-size:7.5pt !important;}
.nametext, .whitetext12, .lightbluetext8,
.orangetext15, .blacktext12, .blacktext12 span,.redtext, .redbtext, .blacktext10, .btext {color:ffffff !important; font-size:
!important;}
a {color:ffffff !important; font-size:8pt !important;text-decoration:none !important; text-transform:none
!important; font-weight:normal !important; font-style:normal !important;}
a:hover {color:9C6AFF !important; text-decoration:none
!important; text-transform:none !important; font-weight:normal !important; font-style:normal !important;}
{content:"Other Properties";}
table table td {width:10px;}
div table table td, table table table td {width:auto;}
table
table img {display:none;}
table table table img {display:inline;}
td.text td.text table table div,
td.text td.text
table table a img { width:65px !important;}
img {border:0px;}
.blacktext10 {display:block; width:200px;}
</style>
</div>
<a href="http://z-devotchka.tripod.com" target=_blank>Be awesome. Get a layout like this.</a><br>
Rainbow Music Notes
<style type="text/css">
{content:"Body Properties";}
body {
background-color:000000;
background-image:url('http://i73.photobucket.com/albums/i221/knox3000/music.jpg');
background-position:top left;
background-repeat:repeat;
background-attachment:fixed;
border-width:;
border-color:;
border-style:;
}
{content:"Table and Section Properties";}
table, tr, td {background:transparent; border:0px;}
table table table
{background-color:000000;}
table table table {
border-width:3px;
border-color:B4E52D;
border-style:dotted;
}
table
table table table {border:0px;}
td.text table, td.text table td {width:300px; padding:0px;}
td.text table table table
table,
td.text table table table table td {width:0px;}
{content:"Text and Link Properties";}
input {background-color:transparent !important;}
td, span, div, input, textarea,
a, table td div div font,
div table tr td font {font-family:arial !important;}
td, span, div, input, textarea, table
td div div font,div table tr td font {color:FCD4FC !important; font-size:7.5pt !important;}
.nametext, .whitetext12, .lightbluetext8,
.orangetext15, .blacktext12, .blacktext12 span,.redtext, .redbtext, .blacktext10, .btext {color:FCD4FC !important; font-size:
!important;}
a {color:B4E52D !important; font-size:8pt !important;text-decoration:none !important; text-transform:none
!important; font-weight:normal !important; font-style:normal !important;}
a:hover {color:D7ABF8 !important; text-decoration:none
!important; text-transform:none !important; font-weight:normal !important; font-style:normal !important;}
{content:"Other Properties";}
table table td {width:10px;}
div table table td, table table table td {width:auto;}
table
table img {display:none;}
table table table img {display:inline;}
td.text td.text table table div,
td.text td.text
table table a img { width:65px !important;}
img {border:0px;}
.blacktext10 {display:block; width:200px;}
</style>
</div>
<a href="http://z-devotchka.tripod.com" target=_blank>Be awesome. Get a layout like this.</a><br>
Rainbow/Opaque Stars
<style type="text/css">
{content:"Body Properties";}
body {
background-color:transparent;
background-image:url('http://i73.photobucket.com/albums/i221/knox3000/starsopaque.jpg');
background-position:top
right;
background-repeat:repeat;
background-attachment:fixed;
border-width:;
border-color:;
border-style:;
}
{content:"Table and Section Properties";}
table, tr, td {background:transparent; border:0px;}
table table table
{background-color:000000;}
table table table {
border-width:2px;
border-color:ED69A2;
border-style:dotted;
}
table
table table table {border:0px;}
td.text table, td.text table td {width:300px; padding:0px;}
td.text table table table
table,
td.text table table table table td {width:0px;}
{content:"Text and Link Properties";}
input {background-color:transparent !important;}
td, span, div, input, textarea,
a, table td div div font,
div table tr td font {font-family:arial !important;}
td, span, div, input, textarea, table
td div div font,div table tr td font {color:B9F346 !important; font-size:7.5pt !important;}
.nametext, .whitetext12, .lightbluetext8,
.orangetext15, .blacktext12, .blacktext12 span,.redtext, .redbtext, .blacktext10, .btext {color:B9F346 !important; font-size:
!important;}
a {color:F1B67E !important; font-size:8pt !important;text-decoration:none !important; text-transform:none
!important; font-weight:normal !important; font-style:normal !important;}
a:hover {color:F4861A !important; text-decoration:none
!important; text-transform:none !important; font-weight:normal !important; font-style:normal !important;}
{content:"Other Properties";}
table table td {width:10px;}
div table table td, table table table td {width:auto;}
table
table img {display:none;}
table table table img {display:inline;}
td.text td.text table table div,
td.text td.text
table table a img { width:65px !important;}
img {border:0px;}
.blacktext10 {display:block; width:200px;}
</style>
</div>
<a href="http://z-devotchka.tripod.com" target=_blank>Be awesome. Get a layout like this.</a><br>
|

